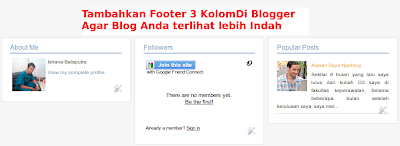
Cara membuat widget 3 kolom di atas footer.
hay sob gimana kabar kalian baik" saja kan,. amin lah kalau gitu oh ya sob aku ada artikel baru nih tpi khusu kamu yang belom tau adalah bagai mana cara buat widget di atas footer, langsung saja bray di simak di bawah ini
hay sob gimana kabar kalian baik" saja kan,. amin lah kalau gitu oh ya sob aku ada artikel baru nih tpi khusu kamu yang belom tau adalah bagai mana cara buat widget di atas footer, langsung saja bray di simak di bawah ini
- masuk ke blog kalian kalau belum bisa klik disini
- cari kode ]]></b:skin> biar mudah gunakan ctrl+f
- bila sudah ketemu, letakkan kode di bawah ini di atas kode ]]></b:skin>
/* -----http://abrihandany.blogspot.com/ ----- */
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333434;
}
#lower-wrapper {
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
border:1px solid #DEDEDE;
background:#fff;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 32%;
text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:#0084ce;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
border-bottom:3px solid #0084ce;
}
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom: 1px dotted #ccc;
}
perhatian: bila anda mau merubah apapun yang kurang anda bisa lihat pengaturan di bawah ini
- background:#333434; Gantilah 6 digit kode warna pada bagian ini untuk mengubah warna background widget.
- width: 960px; Ini adalah lebar widget. Jika Anda mau, Anda dapat menyesuaikan nilai ini agar lebarnya sesuai dengan lebar blog Anda.
- background:#fff dan width: 32%; Ini adalah warna background dan lebar tiga kolom widget yang ditambahkan.
- color:#0084ce; Ini adalah warna Title Heading
- font: bold 14px Arial, Tahoma, Verdana; Edit bagian ini untuk mengganti ukuran font dan jenis font.
- border-bottom: 3px solid # 0084ce; Edit bagian ini untuk mengubah ketebalan, style, dan warna border yang muncul di bagian bawah Title Heading.
- border-bottom: 1px dotted # ccc; Edit bagian ini untuk mengubah ukuran, style, dan warna border yang muncul di bawah link.
- Setelah itu cari kode </body> dan letakkan kode di bawah ini tepat sebelum kode </body>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div>
Klik Save template kemudian masuk ke tab Layout - Gulir ke bawah dan Anda siap menambahkan gadget yang Anda inginkan di sana.
semoga membantu anda yang mengalami kebingungan, heheheh
 Home
Home


 Saat ini anda sedang membaca artikel yang berjudul
Saat ini anda sedang membaca artikel yang berjudul 

0 komentar:
Posting Komentar
Terima Kasih Atas Kunjungannya dan Kesediaannya untuk Berkomentar pada Blog ini. Saya Sangat menghargai Setiap Komentar, Masukkan, Saran, dan Kritik yang sekiranya dapat Membangun Blog ini Agar Lebih Baik Lagi Kedepannya.
Saya akan berusaha untuk cepat menanggapi komentar anda
Terima Kasih atas Kunjungannya Sobat,,...
SALAM SUKSES